I use Google Chrome because it loads most pages much faster than Internet Explorer. Still, there is one feature IE has that I really miss in Chrome: Send to OneNote. That is, I missed the feature, until now. Here are the very simple instructions on getting Send to OneNote feature in Google Chrome, without any code!
Highlights
Before I go in to the nitty gritty, I wanted first highlight some of the benefits of this approach over the others I’ve seen. Thanks to 65d1…4d7a AOL user for the suggestions.
Unlike other approaches, this approach…
- Allows you to select where each note is placed when the note is created. Many approaches always place the note into the Unfiled Notes section, requiring you to move the note to the proper place later.
- Creates editable notes. Some popular approaches “print” the web page to OneNote. The causes the note page to be a set of un-editable screenshots of the web page, not the actual web page text.
- Sets the note title from the web page title. Some approaches create note pages without a title.
- Includes both text and images. Some approaches copy just the text. Getting the images is really important for me since I take notes on guides that include lots of screen shots (like this post).
- Keeps text formatting. Most web pages use headings and other text formatting to organize the page content. It’s important to keep that formatting on the note page.
- Includes the page Url. If the note came from a web page, you want to know the Url. Enough said.
Ok, enough
Setup (do this once)
In order for Chrome to get the Send to OneNote option, you will need some software loaded on your machine. You will only have to do this once.
- Install OneNote 2010
——————————–
Update (thanks Bruce):
——————————–
It looks like this will only work with OneNote 2010. OneNote 2007 apparently does not add the Send to OneNote command on IE’s context menu. I guess that’s one more good reason to upgrade to Office 2010.
——————————– - Install Google Chrome
- Install IE Tab Chrome extension
——————————–
Update:
——————————–
If you get an error with the IE plugin after the install, try restarting Chrome.
——————————–
Usage (do this for every page)
Once you have everything setup, you are ready to start using Send to OneNote from Chrome. Just follow these steps from any page that you want to send to your OneNote notebook.
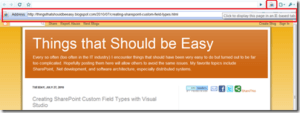
- Navigate to a page in Chrome

2. Click on the IE Tab icon in the toolbar – notice that after you click on the icon, you will now have a second address bar in Chrome

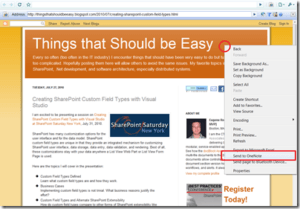
- Right click on an empty spot inside the page in the IE Tab, and select Send to OneNote from the context menu
——————————–
Update:
——————————–
Make sure you are right clicking inside the actual web page contents inside the IE Tab. Don’t right click in the blue / grey IE Tab toolbar.
——————————–

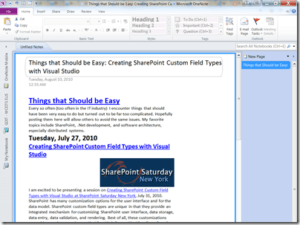
- The page opens in OneNote, just as if it were sent from Internet Explorer!

That’s it.I am now very happy.

Thanks for the tip. Unfortunately, "Send to OneNote" doesn't appear in the context menu in Internet Explorer or in Google Chrome after I installed IETab. It does appear in IE's command bar. Any idea how I can configure IE to display it in the context menu when it's missing?
Found this from John Guin's blog – brilliant idea. Works like a charm!
John, I'm not sure why the Send to OneNote does not appear in the context menu for you. Perhaps it has to do with the version of OneNote you are running. I am running OneNote 2010, 32-bit edition, with IE 8. I have not tried this with OneNote 2007. Maybe you can try installing the latest Office service packs and patches?
If someone else validates that this is working with OneNote 2007 please post. Thanks.
Mr. Rosenfeld is THE MAN! You don't know how much I detested using IE and how easy OneNote makes life for me …
Thank you very much; and thanks for responding to my request email so that I knew about it.
M
QQFarmer brought up the point in the Google Chrome Forum that some people will start to grumble because this approach is not a native Chrome feature.
To those people I respond with the fact that this approach is really very painless to setup. I imagine that everyone interested in the tip will already have IE, Chrome, and OneNote installed. So the only thing that remains as far as one-time setup goes is installing the IE Tab Chrome extension, which takes all of 10 seconds. From then on, it only takes 2 clicks per page to Send to OneNote.
The bottom line is that this approach works today and sends the page title, content, and Url to OneNote, just as if it were coming from IE. The page in OneNote is represented as true, fully editable, fully searchable OneNote content rather than a screen print that the print to OneNote approach generates.
I've been using this approach for a couple of weeks now, and it has made me love Chrome again.
Just to second an earlier comment: OneNote 2007 does not put an item in the IE context menu, so this tip unfortunately won't work with it.
Bruce, thanks for the info. I've updated the post to indicate that OneNote 2010 is required.
Does this fix work with Win7 on a 64 bit machine?
fdrzym, Yes it does. I'm running Windows 7 x64 with Office 2010 x86.
Thanks, fantastic solution. Hadn't thought to try this : )
You ROCK!
I like Google but think they are becoming another stack like Microsoft and Apple. Chrome is better than IE but OneNote is awesome and I can't live without it. Now I can start to use Chrome again (maybe!!)
I also started using onenote and have fallen in love with it. It's a huge time saver when you are grabbing data from a number of sources.
YeaaaaMan ¡ ¡ ¡
Thanks ' '' Thankss
Thsnks ¡ ¡ ¡
Thanks a loooooooooooooooooooooot!That is very helpful.
Good article!
Is anyone else not seeing the page open in onenote? I have onenote 2010, chrome, and ie tabs installed. I go to a page and select the IE icon and wait for the page to reload. Then I right click on an empty area within the content and select the option to send it to onenote. But then when I switch to onenote there is no content. Anyone else having this problem?
Thanks for the tip! You just eliminated the only reason I had for keeping a ton of bookmarks. It was too much of a hassle to put one article or tidbit of info into onenote, but now it's so much easier!
Great thanks for the tip 🙂
How about this https://chrome.google.com/extensions/detail/akmphbadflhibamnhbgofnmogplllabh?hl=en
Tom, I tried that extension first. The main issue I had with with it is that it only saves the text. No formatting, no images, no page title, or date. Also, you do not get the option of where to store the note. You have to manually move the note from unfilled notes section to the desired section.
Don't get me wrong, it's great that someone is working on a true Chrome OneNote extension, but in my opinion it's not yet comparable to the IE OneNote experience. So for now, I'm sticking with my method, at least until the extension is updated.
Thank you so much….makes research for training courses so much easier….:)
Brilliant! I'd only recently discovered the joys of OneNote, but almost gave up on it because I hate IE and love Chrome. So glad I found this.
Aimee
UK
brilliant – 5 seconds to install, worked immediately
easy to do and LOVE that it's working
Once at the web page in the IE extension tab, I have to select "print" and THEN "print to One Note." It works fine. (Right-clicking didn't bring up the option.) I'm using Win7 and One Note 2010.
I have OneNote 2010, with Win 7 64 Ultimate. I installed the IE tab extension but do not get any right click menu option to send to OneNote. If I do print, I do not get the OneNote printer as well. The last issue may be something in IE I will check on that but does anyone know how to enable the OneNote output in the context menu of IE tab for Chrome??
I would gladly drop IE if I can get this to work. But I find it impossible to live on the net without OneNote.
@blewis999, the first thing I would do is to test whether you get the send to OneNote menu option in a regular window of IE. If you don't you probably need to check your OneNote install. Once you have that working, recheck the availability of OneNote menu from within a page that is being viewed in an IE tab. You won't see the menu on pages viewed in Chrome normally.
Regarding the OneNote printer, that should not be specific to IE. You should see it as an available printer from any Windows application.
http://answers.microsoft.com/en-us/office/forum/office_2010-onenote/send-to-onenote-missing-from-ie8-context-menu/4a8c8236-d402-4fac-b7b0-cc981be61a0f
this should fix that
Thank you so much for this. That was really pissing me off until now.
BMC
This is extremely helpful, thanks!!
Hey Eugene,
I have found the OneNote Google extension to be a great tool thank you for the guide!
Thanks a lot. It works very nice.
The OneNote extension was the first thing I tried. Unfortunately it had a few limitations that prevented me from using it:
* It only clips text, no formatting or images
* You can't choose which section to send the notes to
* The notes title was not set to the web page title
It was almost preferable to copy / paste the content from Chrome that to use that extension. I do check back with the extension periodically to see if things have improved. I would really prefer a native Chrome solution that to use this IE Tab.
thank you so much, this is a life saver on multiple counts
Thank you very much; it works perfectly!
absolutely awesome! and very simple too….why doesnt everyone know about this fix?
3 notes tho', should emphasize in the text/description…
1 – it DOES allow you to direct your saving page to a folder/section within your OneNote. GREAT FEATURE, should be prominently stated. (Other add-ins I was reading about said that all saved pages would just go into OneNote as general page or non-filed page, which necessitates extra steps later to move the page within onenote if you want it within a certain folder/section)
2 – after adding the IE plugin, I tried it, and I got an error message about not being able to use in the chrome store or something like that. Simply closing the chrome browser completely, then reopening it, solved the problem.
3 – I was trying the right-click on the IE bluish-grey area, in a blank spot, next to the 3 icons of tools/folders/questionmark…i thought the "content" was the window, ie so i was clicking on the menu bar. and i was getting a dropdown menu without the OneNote option, so I thought it was broke or not working. HOWEVER, "content" really meant blank area of the page, like where the text or pix are at, and when I right-clicked in a blank area of the body of a page, a different menu popped up, and the Send to OneNote option was there!!!! YAY!
Not quite sure how to word the description to be more clear, but I saw some comments that others were not seeing it on right-click context menu, and I'll bet 20$ that most of those were doing the same thing I was, right-clicking the menu bar instead of the body of the page. It was particularly irksome only because A context menu came up, just a different one. If nothing had happened, then everyone would know they clicked in the wrong place. But since a menu happened, which was expected, it just seemed that the program was wrong, when in reality it was still I who was clicking in the wrong area.
NOW I AM HAPPY AND WILL START USING CHROME AGAIN. THE LACK OF ONE-NOTE SUPPORT IS WHY I HAD QUIT USING CHROME. NOW I'M BACK!
who cares if it is "native to chrome"? that is just people complaining about nothing!
this works! it is very very simple, one of the simplest fixes I have seen on a problem.
and in the end, isn't the whole point of an "add-in" or "plug-in" is that it is NOT native to the browser?????
Thanks for the awesome comment! You have some very good points.
I updated the post with you suggestions. Thanks.
Yeah, Just to confirm , it doesnt work with Note 2007.
thank you.!!
thank you so much!
Thank you Eugene. you gave me another reason to avoid IE now with my One Note combined with chrome now. Thanks !!
Dev
I haven't tried this procedure yet, but there seems to be something missing in Step 2 under the section, "Setup (do this once)".
Hi Alex, there isn't much to step 2 other than getting the IE Tab extension from the Chrome Store (using the link I provided) and clicking the Install button in the upper right hand corer of the page.
Eugene, you seem to be referring to step 3. Step 2 simply says, "Install", with nothing after it. That's why I was worried that something was missing in your instructions.
Step 2 reads "Install Google Chrome". and is hyper-linked to the download page.
This comment has been removed by the author.
Hmm, not in my browser. Here's a link to a screen-capture:
http://chernavsky.dreamhosters.com/temp/install.jpg
Weird. What browser are you using? I've checked it in Chrome, Firefox, and Internet Explorer.
OK, the problem is limited to Google Chrome on my computer, probably because I've installed a bunch of Chrome add-ons that block advertisements, re-directs, etc. One of those must be blocking the link. Nevermind — sorry about the confusion.
No worries. Take care.
Works very well BUT is it possible to bring over a screen clipping rather than the entire page?
Sure. You can use Windows Key + S to grab just a portion of the current page. You can configure OneNote to either copy it to the Windows clipboard or automatically add it to a new page. If you want the entire page as an image, you can print it to the Send to OneNote printer.
Awesome! I had to run a recent fix for a "service is not available" error, which I was also getting in IE; now working beautifully (Win 7/Office 365).
But if I do this within IE Tab, it does not seem to bring along the URL which is the very reason that I would wish to do this in the first place.
Take a look at Step 2 – whatever Url is in the lower address bar from IE Tab is the Url that will come over into OneNote.